Back in the days of Joomla 1.5 there used to be Toolbar functions to add spacing JToolbar::spacer('20px'); and a divider Jtoolbar::divider(); in between toolbar buttons.
Unfortunately sometime around Joomla 3.6 these functions were disabled - they still exist but now do nothing. But it is still useful to provide some visual grouping of toolbar buttons, for example to separate the buttons for New and Edit from those that do specific actions like change state. This is especially true now that screens have got wider and most people managing websites are probably using a screen width greater than 1024 pixels.
Two ways to do this, both involving CSS tweaks.
Firstly you can simply add a left margin to specific named buttons. If you do this in a stylesheet loaded with the template it will apply to all components, or you if you are developing a component you can just do it in your component stylesheet.
#toolbar-publish, #toolbar-batch {
margin-left: 30px;
}
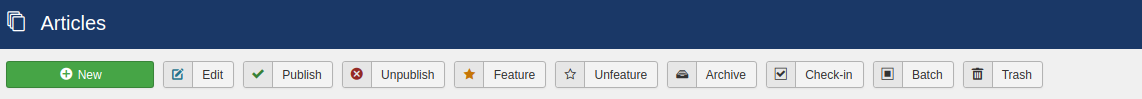
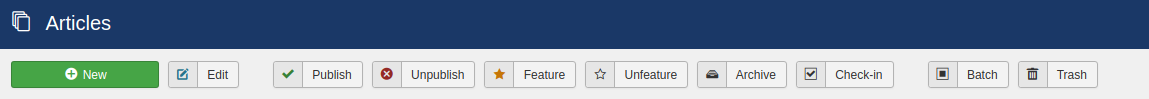
This does mean that you are targeting specific buttons. In the example I am separating the New & Edit buttons from the set that handle changing the state of selected items and the Batch button. For me this does actually improve the look of all the components that use the standard toolbar set;
Although in the case of the com_content articles list I think the buttons are not in a logical order anyway
Alternatively if you are developing a component you can set the spacer in the toolbar using a standard empty custom toolbar button and a bit of css to provide a spacer that you can position wherever you want.
If you create a custom button with no parameters you will get an empty button that does nothing:
ToolbarHelper::apply('book.save');
ToolbarHelper::custom();
ToolbarHelper::save2new('book.save2new');
gives you 
The way a toolbar button is rendered is the btn tag itself sits inside a <div class="btn-wrapper" id="toolbar-[name]"> where [name] for a custom button is the name of the icon to use. So for an empty custom toolbar button the id is toolbar-
Thus if you give a name like "spacer" for the icon parameter (it doesn't matter whether or not there is an icon with the name you choose since we are going to hide it anyway) you can use it as a selector in your css and hide the enclosed button. now you can use this as a selector in your component css file to hide the button and set the width to whatever you want. Or stick with the completely empty custom parameters and use toolbar- as the selector.
ToolbarHelper::apply('book.save');
ToolbarHelper::custom('','spacer');
ToolbarHelper::save2new('book.save2new');
#toolbar-spacer .btn {
visibility:hidden;
width:22px;
}
which will give you this: 
In effect 22px is the minimum width you can set as that is the space reserved for the icon, you can make the gap wider if you wish.
And that's all there is to recreating a flexible toolbar spacer for your component as available before Joomla 3.6 killed it.




Comments powered by CComment