So following on from last week's post here are the steps I have taken to improve the appearance of the tags section for articles on the Green-History.uk website.
For this particular site all of the article info - dates, categories, related links, tags, author, and field data - is placed in boxes at the bottom of the article. (see example here). The tags are organised in a hierarchy with the top level being equivalent to a category for the tags beneath it.
So we really want to display the tags grouped by their 'category' (the ultimate parent under the root of the hierarchy for a particular tag - I call this the "founder" tag.
We can achieve this simply with a template override for the html layout file for com_tags. There used to be a separate layout for each individual tag but this is now folded into the tags layout.
In your frontend template editing create an override for layout.joomla.content and then edit the tags.php file that has been created templatename/html/layout/joomla/content/tags.php
First we wrap the whole thing in a couple of divs - a heading for the section "Article Tags" and then below that a div to contain the detail
<div><span class="listlabel">Article Tags:</span>
<div class="clearfix">
The tags data has been passed in as $displayData in whatever order it came out of the database, so the first thing to do is to gather them together in separate groups for each founder tag. Rather than have to go back and work up the tree to find each tag's founder we can just use the $tag->path.
So we start by creating an array container for the sorted tags and then iterating through the tags putting them into sb-containers according to their founder. In line 4 below we pull out the first bit of the path and that is the alias of the founder tag. Since the alias is usually the same as the name, so long as our root tag names are only one word long we can simply use that.
In line 4 we check if we already have a container for tags that share this founder - if not we create one. Then we just add this tag to that container in line 8
<?php
$founders = [];
foreach ($displayData as $i => $tag) :
$founder = explode('/',$tag->path)[0];
if (!array_key_exists($founder, $founders)) {
$founders[$founder] = array('founder'=>$founder,'children'=>[]);
}
$founders[$founder]['children'][$tag->title] = $tag;
endforeach;
Now we an array $founders of arrays each rearing the name of a founder and containing all the tags having that founder. We will sort it by founder name to get them in a consistent order (line 10). Then we can iterate through the founders displaying the label. Since we have a bootstrap 2.3.2 template we will use fluid rows and spanN divs to create a responsive layout. The css class "tagspan" adjusts the default vertical spacing of bootstrap spanN divs to give a slightly more packed layout.
.tagspan { margin-bottom:4px;min-height:14px !important; }"lpad15" simply provides a slight indent for the label span so it doesn't appear directly under the section title ("Article Tags")
<?php
ksort($founders);
foreach ($founders as $f) { ?>
<div class="row-fluid">
<div class="span2 tagspan" >
<span class="lpad15"><i><?php echo ucfirst($f["founder"]); ?>:</i></span>
</div>
Having displayed the label we now iterate through the tags for that founder displaying them with anchor tags to link them to the page that lists all articles having that tag. The anchor tag has a class which defines the appearance of the tag - in our case as a coloured blob, and the actual href is obtained from the TagsHelperRouting function and then passed through JRoute to make a search engine friendly version.
<div class="span10 tagspan" >
<?php
ksort($f["children"]);
foreach ($f["children"] as $tg) :
if (in_array($tg->access, JAccess::getAuthorisedViewLevels(JFactory::getUser()->get('id')))) : ?>
<?php $tagParams = new Registry($tg->params); ?>
<?php $link_class = $tagParams->get('tag_link_class', 'label label-info'); ?>
<span class="tag-<?php echo $tg->tag_id; ?> " itemprop="keywords">
<a href="/<?php echo JRoute::_(TagsHelperRoute::getTagRoute($tg->tag_id . '-' . $tg->alias)) ?>" class="<?php echo $link_class; ?>">
<?php echo $this->escape($tg->title); ?>
</a>
</span>
<?php endif;
endforeach; ?>
All that remains is to close down the outstanding divs and the outer foreach(founder) loop.
</div>
</div>
<?php } ?>
</div>
</div>
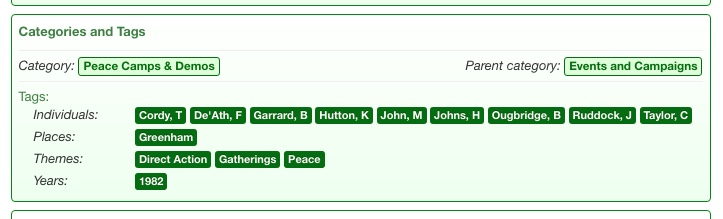
The result looks a bit like this:

The box also contains the category info for the article, and is part of the reworking of the content article template which makes use of the tags layout discussed above.
Next time maybe we'll look at the other improvements to the article layout with overrides, or perhaps the improved layout for the list of tagged articles which out of the box is very plain and uninspiring in appearance and content.
The original unimproved tag layout is shown below - maybe I'll get around to making the changes on this site on other pages...


Comments powered by CComment